
Generally, your website is the first thing people interact with. Whether you are an Enterprise or a Startup you need a website that works smoothly and has a look & feel. The website can be a great attraction magnet.
However, you are going to need some design help if you want to build good websites. And, for building a good website you need to hire front-end developer. You might end up wasting so much time searching for a good front-end developer and interviewing irrelevant candidates.
You can make use of a custom-built basic front-end developer online skills test from iMocha to assess hands-on skills in addition to the basic theoretical knowledge of a front-end developer. This will help you to save both time and cost as you will be interviewing only relevant candidates.
So how do you find and hire front-end developers?
In this read, we’ll look at the necessary qualities a skilled front-end developer must possess, introduce you to a few tactics on how you can evaluate and interview the best front-end developers for your team and project.
1. Look for these Front End Developer Skill Set
Before you start searching, it’s important to decide exactly what skills are necessary for your project. If you want to start building a new website from scratch, you should decide in which programming language it should be written and likewise hire a developer who is well-versed in that.

Front-end developer technical skills:
Pay attention to the following basic skills in order to maximize your chances to discover your best front-end developer.
HTML5 & CSS3 – HTML is one of the most important skills that the developer should have. Your developer should know CSS and understand how it works, and how you can simplify the HTML layouts so that it becomes manageable.
JavaScript – The candidate should be efficient with JavaScript. The efficiency with JavaScript ensures better performance and a cleaner modular code structure.
JQuery – Good knowledge of JQuery will let the functionality and animation developing with JavaScript faster and easier.
Angular- Angular helps to simplify front-end design and templating. Good knowledge of AngularJS, Angular 2/4/5/6 can be helpful in creating dynamic & interactive applications.
ReactJS- ReactJS helps to build user interface components and implementation of these components with Flux & Redux
Bootstrap – The candidate should be well-versed with the bootstrap frameworks that will help to create separate mobile-specific designs.
Responsive and Mobile Design - In the US, more and more people access the internet from their mobile device than from a desktop computer, so it’s no wonder that responsive and mobile design skills are super important.
PHP: Front-end developers should also know how to use PHP for front-end programming.
|
Still assessing coding skills with MCQs and objective-type questions? Conduct in-depth skills assessment with iMocha and determine your candidate's weaknesses, strengths, and benchmark against industry level. |
A great front-end developer should have soft skills like:
Attention to detail – A detail-oriented developer will focus on all task segments as well as how they are implemented. See whether the developer pays attention to the details of a project in order to create the best product.
Learning Attitude - The world of web development is never stagnant, there’s always something new to explore and learn. A curious web developer will keep improving and upgrading his or her set of skills. Look for the curiousness and passion of the developer for the chosen field.
Creativity – Look for a skilled web developer who will be creative enough to get around, over and under any issues that pop up to ensure a seamlessly functioning website. In addition to being about to find or create solutions, he or she should know what course is best to take for solving a problem.
Additionally, understanding of design and the importance of user experience are also traits of front-end developers need to possess. Now to find out whether they have excellent skills, we need to test them during the recruitment process.
2.Write a Good Front End Developer Job Description
Writing a good front-end developer job description will attract talented candidates for the post. You need to make sure you specify the front-end developer skillset, responsibilities, company information, expectations from the job role, etc. in detail. Including company culture in job descriptions also works well to attract more candidates. I have mentioned a sample job description that you can refer to.
- Proficient understanding of web markup languages like HTML5, CSS3
- Basic understanding of server-side CSS pre-processing platforms
- Excellent knowledge of advanced JavaScript libraries and frameworks, such as AngularJS, KnockoutJS, BackboneJS, ReactJS, DurandalJS, etc.
- Proficient understanding of code versioning tools, such as Git
|
Technical assessments? Check! One-way video interviews? Check! Live Coding Interview? Check! Whiteboard assessments? Check! Custom assessments for your open job roles? Check! iMocha offers all! |
3. Look for their Portfolios and Online Presence
Viewing and discussing their portfolio is the best way to screen a developer. When looking for a front-end developer, look at how well they have put together their own online portfolio. This is something nobody paid them for, but they did in order to showcase their skills.
In addition to evaluating their design and the UX, you should also review their online presence. Check out their designer portfolio sites like Behance and Dribbble. Look whether they help people on question-answer forums like Quora and Stack Overflow. With this, you can easily assess the candidate’s expertise and passion for designing.
4. Screen Candidates with Online Skill Testing Platform

Simply glancing at a portfolio isn't going to help you hire front-end developers. You have to evaluate both their technical skill and practical skills.
Online assessment platform like iMocha, is an efficient way of identifying which front–end developers you should continue interviewing. It’s simple to set up and the results are easy to interpret, even for a non-technical person.
Check out few of our awesome front end developer skills tests:
HTML 5 online test : Assess the knowledge of candidates for HTML syntax, tags, functions and elements and more
CSS3 online test : Quantify the practical skills of candidates like descendant selectors, pseudo-class property, CSS tables and more
JavaScript online test : Evaluate the skills of the candidates like modules, classes, data types, expressions, DOM (Document Object Model) and more
JQuery online test : Evaluate candidate expertise in JQuery Library, utility functions of JQuery, JavaScript modules and classes
AngularJS online test: Effectively screen candidates expertise in AngularJS- data binding, controllers, templates, expressions, directives and more
Angular 2 online test : This assessment helps you to evaluate candidate skills like Angular 2 directives, Angular 2 events, Angular 2 components and more
Angular 4 online test: Quantify candidate’s expertise in Angular animation, Angular universal, data binding, form handling and more
Angular 6 Online Test- Evaluate skills like dependency injection, i18N internelization, reusable animation, service worker and many more.
ReactJS coding test: Evaluate the skills of the candidates like mounting method, component optimize, handling events, default values for properties and more
Online Bootstrap test : Effectively screen candidate expertise in Bootstrap grid classes, Bootstrap collapse, layouts in Bootstrap, Bootstrap JS and more
JavaScript skills test: You can check other front-end programming technologies with our wide range of JavaScript skills library
Aptitude test for PHP developer: This test helps you to assess basics of PHP, Object oriented concepts, and more
React Native online test: Assess skills like Components and Props, JavaScript XML JSX, Static Image Resources, and more
TypeScript online test: Evaluate skills like TypeScript types, classes and methods, modules, TypeScript purpose, and more
Vue.js assessment test: Screen candidate expertise in Vue.js directives, lifecycle, event handling, conditional rendering, and more
Backbone.js online assessment test: Assess skills like Backbone.JS Segments, Backbone.JS Functions, Backbone.JS Scripts, and more
Ember.js online test: Evaluate skills like EmberJS configuration, routes, views and models, and more
Evaluate candidate’s knowledge of JavaScript task runner:
Online Grunt test: Assess skills like file mapping, file compaction, custom filter function, Grunt CLI, and more
Online Gulp test: Quantify Gulp skills like sourcing files, pipelining, watcher, and more
Some JavaScript test frameworks that candidates should be aware of:
Mocha online test: Assess skills like data layers, test execution, computation layer, utility layers, and more
Online Jasmine test: Screen candidate expertise in Jasmine spy, functional testing, file loading, and more
Check knowledge of version control systems like Git with our test:
Online Git test: Assess skills like Git commands, Config, commit, merge, branch, and more
Maybe, you want to assess the designing skills along with the front-end skills of the candidates’ checkout iMocha’s web development online tests.
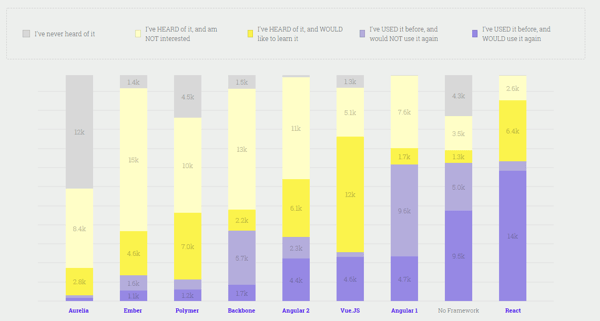
While hiring front-end developers you must consider different JavaScript frameworks used by developers. Though there are many frameworks of JavaScript available, many developers still prefer to use JavaScript. You can see the below report showing the interest of developers in using different frameworks.

Source: stateofjs.com
Assessing the perfect front-end developer for your project is the priority in iMocha. Let iMocha manage the sea of applications, so you can spend your precious time growing your business instead of sifting through candidate resumes.
5. How to Interview a Front End Developer?

Many entrepreneurs and recruiters don’t know what questions to ask front end developer. Here is a list of some application-oriented front-end developer interview questions.
1. Explain why making a WYSIWYG editor in HTML is hard.
2. What do you do to ensure good usability and accessibility?
3. How would you optimize the 'perceived performance of a website?
4. Can you describe your workflow when you create a web page?
5. What are your favorite features of HTML5 and CSS3 and what would you change?
6. Have you used Sass? What's good about it?
7. Have you used MVC before? What do you like/dislike about it?
8. Tell me about the hardest cross-browser compatibility issue you've ever dealt with.
9. Let’s look at the design of our website. Talk me through the features that draw your attention. What do you like, what do you dislike? What would you change?
10. What's a cool project that you've recently worked on?
11. What are some things you like about the developer tools you use?
12. Do you have any pet projects? What kind?
The above-listed questions are non-technical interview questions for front-end developers. If you would like to get a bit more technical here is GitHub repository of front-end developers interview questions.
|
Wondering how to get your candidates to take assessments? Make them fun! Use iMocha's Coding-in-the-blanks, patented tool to create a holistic experience for your candidates and save time! |
6. Have them test your website and product
See what potential developers would do better with your website or product. Give them a task to test your website and/or product and gauge their skills. See what they can come up on their own to see if it aligns with your brand. Be extra sure whether your web developer fits well with your team and product.
I have given you few steps to hire front-end developers, but your ability to attract and hire the top front-end developers depends on your willingness to learn more about what they do and what makes them excited about their work.
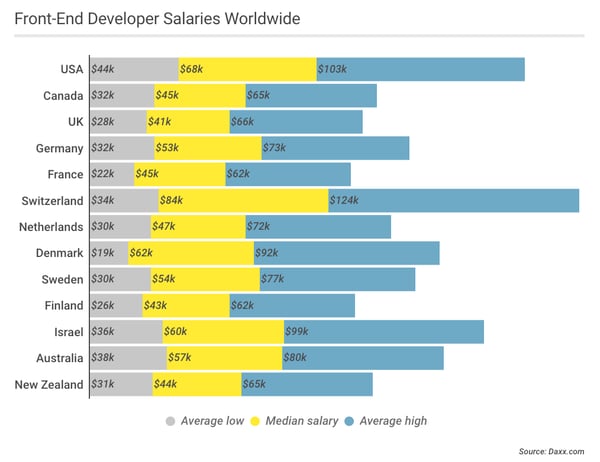
7.Front End Developer Salaries Around the World:
Search what compensation other people from the industry are offering and offer compensation at par with your peers. This will help you not lose the best developer on the basis of compensation disparity. Here I have mentioned the salaries of front-end developers from around the world.

Over to you
I hope that this post helps you hire front-end developers for your business. We are always looking to learn from our readers so do share your experience and best practices with hiring developers in the comments below. We would love to hear about them.
Further Reading: Wondering how to hire tech talent? This guide is for you.

.jpg?width=600&name=category-image%20(2).jpg)