The importance of assessing the coding skills of candidates before hiring them cannot be emphasized enough.
In fact, expert-curated React coding interview challenges can turn out to be a game-changer for organizations. Here's why using a coding assessment tool is important for hiring managers.
Coding assessment tools empower hiring managers to:
- Quickly and efficiently hire the best candidates without any bias
- Assess candidates on real-life coding challenges and coding skills tests to ascertain their skill levels
- Drive creative assessments as opposed to boring and typical coding or MCQ tests
- Reduce the screening and hiring time as the tests are ready to use (or can be customized)
If recruiters wish to hire high-quality coders based on customized assessments, they need to leverage the power of automated coding assessment tools.
In this article, we will offer useful and practical strategies to assess the React skills of candidates, find the React challenges to assess the candidates on, and hire job-fit React Developers who are proficient in React.
Let's get to it right away.
Top 15 React Coding Challenges Worth Considering
Here is the top React coding challenges to ask a fresher. Recruiters can always look for React coding challenges online or do some homework on React coding interview challenges to get a head start.
To make things easier, we have listed the following React code challenges you can ask React developers.
1. Build a User Registration Form
Create a user registration form with fields for username, email, and password. Validate inputs and display appropriate error messages.
- Skills tested: Form handling, input validation, state management
- Difficulty: Easy
Tasks:
- Implement the user registration form UI
- Validate the form inputs and display error messages
- Integrate form submission with a mock API call (simulated delay).
- Add a success message upon successful registration
Hints:
- Create a controlled form component with state to manage input values.
- Use regular expressions or a library like Yup for input validation.
2. Create a Responsive Navbar
Design a responsive navigation bar with options for home, about, services, and contact. Ensure it adapts well to different screen sizes.
- Skills tested: CSS, responsive design, React component composition
- Difficulty: Medium
Tasks:
- Implement the responsive navigation bar UI.
- Ensure it collapses into a hamburger menu on smaller screens.
- Add functionality to navigate between pages.
Hints:
- Use CSS flexbox or grid for layout.
- Utilize React Router for page navigation.
3. Todo List with Local Storage
Build a to-do list that allows users to add, edit, and remove tasks. Persist the tasks using local storage.
- Skills tested: Local storage, state management, CRUD operations
- Difficulty: Medium
Tasks:
- Create the todo list UI with options to add, edit, and delete tasks.
- Implement local storage to persist tasks across page refreshes.
- Add functionality to mark tasks as completed.
Hints:
- Use React state to manage the list of tasks.
- Utilize the local Storage API to store and retrieve tasks.
|
iMocha offers coding assessments for over 35 languages, so why struggle hiring for niche roles! |
4. Accordion Component
Design an accordion component that allows users to expand and collapse sections to view content.
- Skills tested: React component composition, state management
- Difficulty: Easy – Medium
Tasks:
- Implement the accordion component UI.
- Ensure only one section can be expanded at a time.
- Add animations for smooth transitions.
Hints:
- Use React state to track the active section.
- CSS transitions or animations can be used for visual effects.
5. Sortable List
Create a list of items that users can drag and drop to reorder. Update the list order dynamically.
- Skills tested: Drag-and-drop, state management, reordering operations
- Difficulty: Medium – Hard
Tasks:
- Implement the sortable list UI.
- Add drag-and-drop functionality to allow users to reorder items.
- Update the list order in real-time
Hints:
- Consider using a library like react-dnd for drag-and-drop functionality.
- Use React state to manage the list order.
6. Pagination Component with API Integration
Build a pagination component that fetches and displays data from an API, showing a fixed number of items per page.
- Skills tested: API integration, state management, pagination logic
- Difficulty: Medium
Tasks:
- Implement the pagination component UI.
- Fetch data from a mock API (simulated delay)
- Display a fixed number of items per page and update pagination controls accordingly
Hints:
- Use React state to manage the current page and total number of items.
- Fetch data from a mock API using fetch or a library like Axios.
7. Image Carousel
Design an image carousel that allows users to navigate through a collection of images.
- Skills tested: React component composition, state management, event handling
- Difficulty: Medium
Tasks:
- Implement the image carousel UI.
- Add navigation controls (previous/next).
- Allow users to click on individual images to navigate.
Hints:
- Use React state to track the current image index.
- Utilize event handlers to handle navigation.
|
Tired of evaluating individuals' skills with outdated methods? Utilize iMocha to reveal strengths and weaknesses of candidates in a data-driven format. |
8. User Authentication with Firebase
Create a user authentication system using Firebase, including sign up, log in, and log out functionality.
- Skills tested: Firebase authentication, form handling, state management
- Difficulty: Medium
Tasks:
- Implement the authentication forms (sign up, log in, log out).
- Integrate Firebase authentication services.
- Add user authentication state management.
Hints:
- Use Firebase SDK for authentication services.
- Use React state to manage user authentication state.
9. Interactive Map with Markers
Integrate a map component (e.g., Google Maps, Mapbox) and allow users to add and remove markers.
- Skills tested: Map integration, state management, event handling
- Difficulty: Medium – Hard
Tasks:
- Implement the interactive map UI
- Allow users to add and remove markers on the map
- Update marker positions in real-time
Hints:
- Utilize the API of the chosen map component for adding and removing markers
- Use React state to manage the list of markers
10. E-commerce Product Filter
Build a product filtering component that allows users to filter products by categories, price range, and ratings.
- Skills tested: Filtering logic, state management, event handling
- Difficulty: Medium
Tasks:
- Implement the product filter UI.
- Add functionality to filter products based on selected criteria.
- Update the product list dynamically.
Hints:
- Use React state to manage the selected filter criteria.
- Implement filtering logic based on the selected criteria.
11. Weather App with External API
Build a weather application that fetches and displays the current weather conditions for a user's location using an external API.
- Skills tested: API integration, state management, conditional rendering
- Difficulty: Medium
Tasks:
- Implement the weather app component UI.
- Fetch weather data from an external API (e.g., OpenWeatherMap).
- Display the current weather conditions.
Hints:
- Use React state to manage the weather data.
- Fetch data from the API using fetch or a library like Axios.
12. Infinite Scroll Gallery with Lazy Loading
Build an image gallery that loads more images as the user scrolls down the page. Implement lazy loading for improved performance.
- Skills tested: Infinite scroll, lazy loading, API integration
- Difficulty: Medium - Hard
Tasks:
- Implement the infinite scroll gallery UI.
- Fetch more images as the user scrolls down the page.
- Implement lazy loading for images.
Hints:
- Use React state to manage the list of loaded images.
- Use Intersection Observer API for lazy loading.
13. Blog Post Editor with Markdown Support
Create a blog post editor that allows users to write and preview blog posts with Markdown syntax.
- Skills tested: Markdown parsing, state management, real-time preview
- Difficulty: Medium
Tasks:
- Implement the blog post editor UI with separate input and preview panes.
- Parse Markdown syntax for real-time preview.
Hints:
- Use a Markdown parsing library (e.g., marked.js) to convert Markdown to HTML.
- Use React state to manage the editor content.
14. Real-time Chat Application with Socket.IO
Develop a real-time chat application using React and Socket.IO for real-time updates.
- Skills tested: Socket.IO integration, real-time updates, state management
- Difficulty: Medium - Hard
Tasks:
- Implement the chat application UI with a message input and message display area.
- Integrate Socket.IO for real-time communication.
- Display new messages in real-time.
Hints:
- Use Socket.IO for server-client communication.
- Use React state to manage the list of messages.
15.Quiz App with Timer
Create a quiz application with a timer that counts down as users answer questions. Display results at the end.
- Skills tested: Timer implementation, state management, quiz logic
- Difficulty: Medium - Hard
Tasks:
- Implement the quiz application UI with questions and multiple-choice options.
- Add a countdown timer that starts when the quiz begins.
- Calculate and display results at the end
Hints:
- Use React state to manage the quiz state and timer.
- Use JavaScript's setInterval for timer functionality.
|
Looking for skills gap analysis tools that can help you boost your employees' performance? |
Over to You: Why Choose iMocha - Access a 100,000+ questions library + Add Questions to Drive Custom Tests
When it comes to coding challenges in React, there are thousands of options recruiters can choose from.
To make the hiring process easier, you can leverage iMocha, which offers two useful features to hire the best job-fit candidates and assess their coding skills. These include:
1. Project-based Assessment:
iMocha's project-based assessment feature empowers tech recruiters to hire coders for a specific project. This hands-on coding tool is designed for framework-based technologies to evaluate applicants and candidates in real-world scenarios.
This feature enables them to:
- Hire talent that's project-ready in a quick and efficient manner
- Assess a candidate's code submission for practical assignments at scale without investing too much time and effort
- Get rid of time-intensive tasks such as manual evaluation, curating problem statements, and standardizing the test environment
Here's how this process works:
Step 1: In this project-based assessment, candidates build a mini project through the tool's compiler or IDE in a set time.
Step 2: Recruiters can simulate an actual professional workflow through real-world scenarios to evaluate the project-ready proficiency of the candidate.
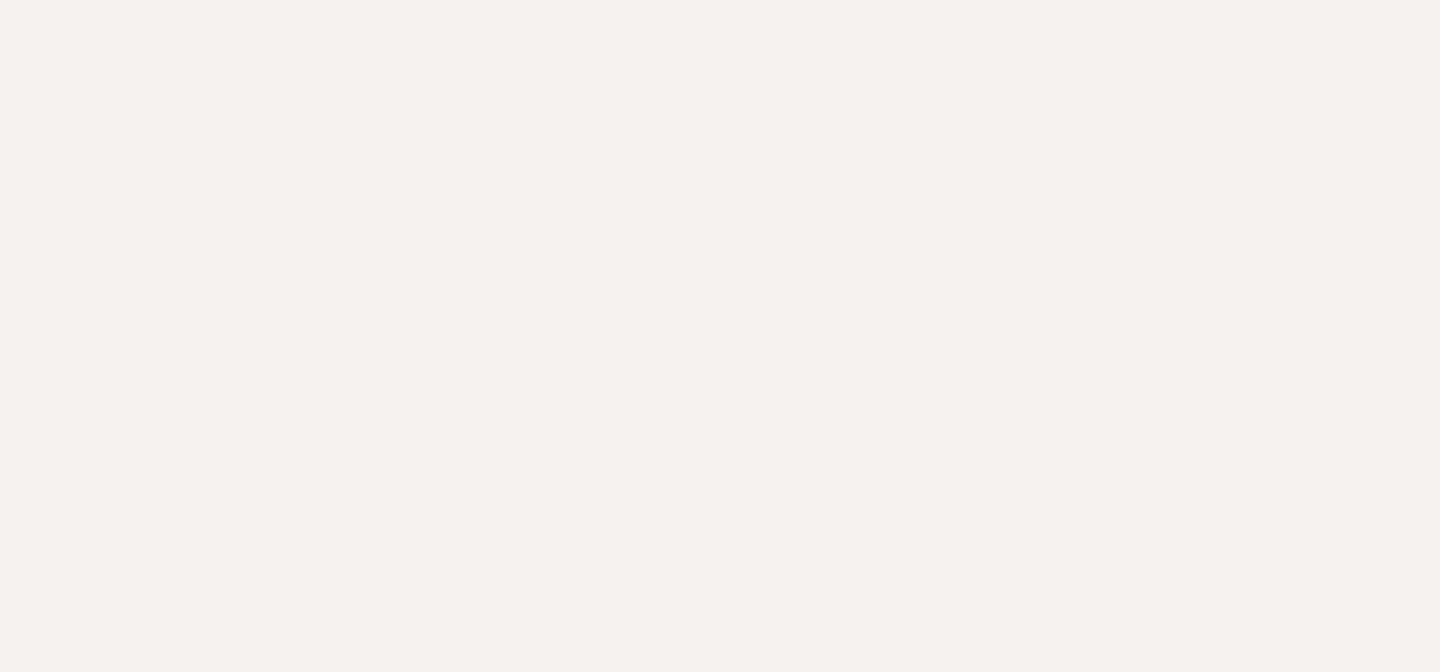
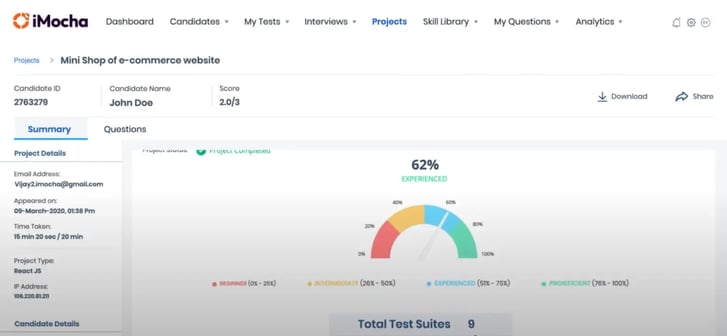
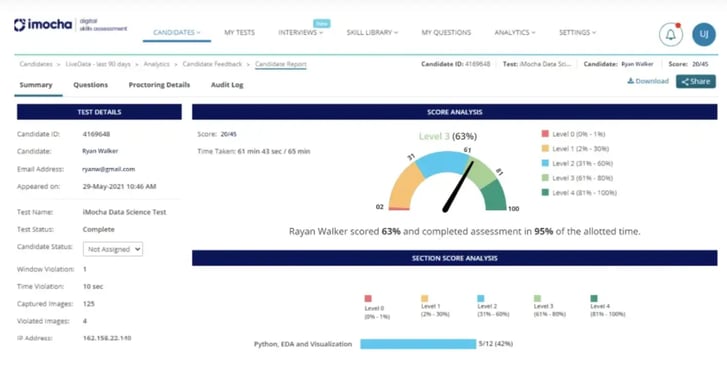
Step 3: The mini projects are then auto-evaluated, and tech recruiters get access to complete analytics as well as the candidate's syntax for reference:

Step 4: Tech recruiters can access detailed reports on the candidate's skills, competencies, and weaknesses, all at the click of a button:

2. Coding Simulator:
iMocha's coding simulator can enable hiring managers to assess a candidate's coding knowledge while evaluating their analytical thinking and problem-solving skills.
Recruiters can leverage over 3000+ coding problems (think: Frontend, Backend, Scripting, Mobility, Databases, and so on) and evaluate candidates in 35+ coding languages, which includes assessing the candidate’s proficiency in React.
|
Did you know iMocha can help you reduce hiring time from 17 days to 7 days per role? Speak to iMocha Expert! |
FAQ
What are the React coding challenges to ask a candidate?
The challenge you choose should ultimately depend on the specific project needs and the organizational goals. Additionally, when hiring a React developer, make sure to assess the candidate on the following:
- Their problem-solving capability
- Their language and framework proficiency
- Their debugging skills
- Their communication skills
- The way they optimize and structure the code